Mit Gimp könnt ihr ganz einfach ein Webdesign in seine Einzelteile zerlegen (engl. slicen). Die einzelnen Bilder könnt ihr dann bei der Programmierung des Webdesigns in die Website einarbeiten.
Insgesamt sind für das Slicing des Webdesigns 3 Arbeitsschritte notwendig:
- ungewünschte Ebenen / Objekte entfernen
- Hilfslinien setzen
-
Slicing-Filter anwenden
Wer Gimp noch nicht installiert hat, findet hier eine Anleitung.
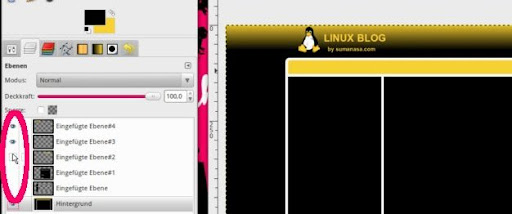
Ungewünschte Ebenen / Objekte entfernen
Blendet alle Ebenen aus, die ihr nicht für die Programmierung benötigt, z.B. Text, Menü und Logo. Dinge die stören und nicht als eigene Ebene im Bild sind, schneidet ihr aus oder überzeichnet sie (in Zukunft aber immer Ebenen verwenden).

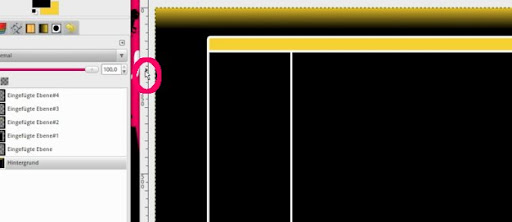
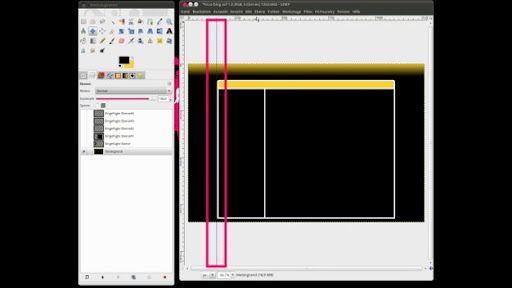
Hilfslinien in Gimp setzen
Dann zieht ihr die Hilfslinien in das Webdesign. Die Hilfslinien dienen später beim Slicing als Schnittkanten an denen das Webdesign zerteilt bzw. gesliced wird.

Exkurs: Hilfslinien in Gimp verwenden
Um Hilfslinien in Gimp zu verwenden, fasst ihr mit der Maus einfach ein Lineal an und zieht dann die Hilfslinien in das Bild. Wenn ihr keine Hilfslinien seht, müsst ihr die Hilfslinien evtl. mit Strg+Shift+T oder unter Ansicht > Hilfslinien anzeigen aktivieren.

Webdesign slicen
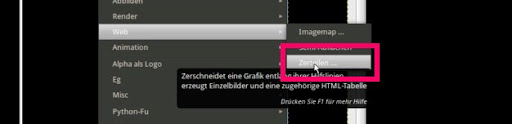
Zum Abschluss wählt ihr im Menü Filter > Web > Zerteilen. Im darauf folgenden Dialog wählt ihr das gewünschte Verzeichnis und Format; sonst könnt ihr die Einstellungen so lassen, wie sie sind.

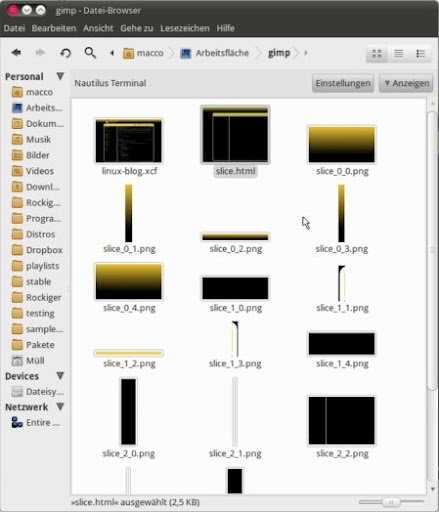
Das Ergebnis könnt ihr dann im zuvor gewählten Ordner anschauen. Dort findet ihr eine HTML-Datei mit einer Layout-Tabelle und die zerteilten Bilder. Im Video seht ihr die einzelnen Schritte nochmal live in Action. Jetzt könnt ihr loslegen und euer mit Gimp geslicetes Webdesign programmieren.