Die 7 Quellen der Innovation helfen Ihnen, systematisch nach innovativen Ideen zu suchen. Dabei spielt es keine Rolle, ob Sie
- ein neues Open-Source-Projekt starten wollen
- auf der Suche nach einem interessanten Thema für Ihre nächste Diplomarbeit sind
- auf der Suche nach einer innovativen Geschäftsidee sind oder
- sie ein effektives soziales Projekt auf die Beine stellen wollen.
Es spielt auch keine Rolle, ob Sie auf der Suche nach einer technischen oder sozialen Innovation sind. Es geht vielmehr darum, den Bedarf, die Machbarkeit und den Zeitpunkt einer Innovation herauszufinden.
Ideen werden nicht zufällig gefunden
Um neue Ideen zu finden, werden normalerweise Kreativitätstechniken wie Brainstorming empfohlen, oder man sagt, man solle selbst ein Produkt entwickeln. Ironischerweise gibt es viele Ratschläge, die Idee oder das Geschäftsmodell zu testen – dabei ist die Ideenfindung in erster Linie etwas Zufälliges.
Dieser Ansatz ist nicht systematisch. Er ist nicht dazu geeignet, vielversprechende Ideen für Start-ups, Open-Source- oder soziale Projekte zu finden. Er basiert lediglich auf dem Prinzip: Versuche, so viele Ideen wie möglich zu generieren, vielleicht ist ja eines Tages eine brauchbare dabei.
Das Ergebnis: Es gibt viele Leute da draußen, die sagen: Ideen sind wertlos! Das Einzige, was zählt, ist die Ausführung.
Gute Ideen sind nicht wertlos
Dieser Behauptung möchte ich gerne widersprechen: Nein, gute Ideen sind nicht wertlos!
Wir brauchen gute Ideen. Und um gute Ideen zu finden, muss man wissen, wo man suchen muss.
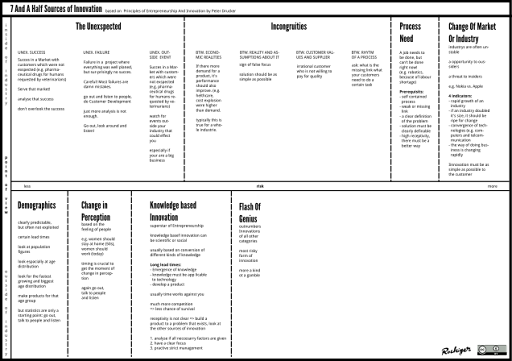
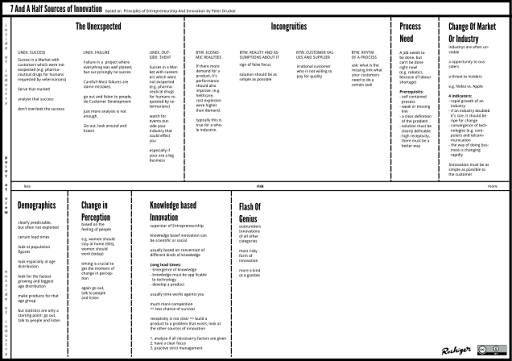
Der Erfinder des Managements, Peter Drucker, hat 7 Quellen der Innovation entdeckt:
- Das Unerwartete
- Unvereinbarkeiten
- Prozess-Bedarf
- Veränderung des Marktes oder der Branche
- Demografische Entwicklung
- Veränderung der Wahrnehmung
- Wissensbasierte Innovation
Drucker wählte die Reihenfolge der Quellen nicht willkürlich:
- Das Risiko der Quellen nimmt zu.
- Innovationschancen, die in den Quellen 1 – 4 liegen, werden leichter von Insidern einer Branche entdeckt, Chancen, die in den Quellen 5 – 7 liegen, leichter von Außenstehenden.

CC-share alike lizenziert. Sie können es gerne herunterladen, und wenn Sie es weitergeben möchten, verlinken Sie bitte auf diesen Beitrag.
Die Quellen
Bevor wir uns mit den Quellen der Innovation beschäftigen, sollten Sie bedenken, dass sich die Quellen der Innovation nicht gegenseitig ausschließen. Elektrofahrzeuge sind das Ergebnis von neuem Wissen und veränderter Wahrnehmung.
Quelle der Innovation: Das Unerwartete
Zusammenfassung: Innovation entsteht oft durch unvorhergesehene Störungen oder unerwartete Ereignisse, die den Status quo in Frage stellen und Einzelpersonen und Organisationen dazu zwingen, sich anzupassen und zu innovieren.
Ausführliche Erläuterung: die Innovationsquelle “Das Unerwartete” unterstreicht den tiefgreifenden Gedanken, dass bahnbrechende Durchbrüche häufig auf Umstände oder Ereignisse zurückzuführen sind, die von der erwarteten Norm abweichen. Diese unvorhergesehenen Ereignisse dienen als Katalysator für neues Denken und erfinderische Lösungen. Sie veranlassen den Einzelnen, unbekannte Gebiete zu erkunden, sich schnell anzupassen und unkonventionelle Lösungen zu finden.
Zeitgenössische Beispiele:
- Post-it-Notizen (3M): Im Jahr 1968 entdeckte der Chemiker Spencer Silver auf der Suche nach einem robusten Klebstoff einen unerwartet schwachen Klebstoff. Diese glückliche Fügung führte schließlich zu den legendären Post-it Notes, die die Art und Weise, wie Menschen kommunizieren und Informationen austauschen, revolutionierten.
- Penicillin (Alexander Fleming): Im Jahr 1928 entdeckte der schottische Bakteriologe Alexander Fleming zufällig Schimmelpilzsporen mit bakterientötenden Eigenschaften, die zur Entwicklung von Penicillin führten, dem bahnbrechenden Antibiotikum, das die medizinische Landschaft veränderte.
- Zoom Videokonferenzen: Die weite Verbreitung von Zoom während der COVID-19-Pandemie ist ein Beispiel dafür, wie ein unvorhergesehener Umstand – in diesem Fall der Bedarf an Fernkommunikation – ein Tool zur allgemeinen Anwendung bringen kann.
Quelle der Innovation: Unvereinbarkeiten
Zusammenfassung: Innovation entsteht häufig durch das Erkennen von Diskrepanzen oder Fehlanpassungen zwischen bestehenden Umständen und gewünschten Ergebnissen.
Ausführliche Erläuterung: “Inkongruenzen” als Quelle der Innovation konzentrieren sich auf die Identifizierung und Nutzbarmachung von Unstimmigkeiten, Widersprüchen oder unerfüllten Bedürfnissen. Wenn eine wahrnehmbare Inkongruenz zwischen der vorherrschenden Situation und dem angestrebten Zustand besteht, dient sie als starker Anstoß für Innovation. Die Überbrückung dieser Inkongruenzen führt zu erfinderischen Lösungen, die Ungleichheiten harmonisieren.
Zeitgenössische Beispiele:
- Die Elektrofahrzeuge von Tesla: Der innovative Ansatz von Tesla hat die Inkongruenz zwischen Umweltbelangen und traditionellen benzinbetriebenen Fahrzeugen durch das Angebot leistungsstarker elektrischer Alternativen überwunden und damit die Automobilindustrie revolutioniert.
- Airbnb: Airbnb erkannte die Diskrepanz zwischen ungenutztem Wohnraum und dem Bedarf von Reisenden an Unterkünften und führte eine Plattform ein, die diese Lücke effektiv überbrückte und das herkömmliche Gastgewerbe auf den Kopf stellte.
- Smartphones: Die Vereinheitlichung von Kommunikation, Fotografie, Computer und Unterhaltung in einem einzigen Gerät ist ein Beispiel für die Verschmelzung mehrerer Inkongruenzen und bietet den Nutzern ein rationalisiertes und multifunktionales Werkzeug.
Quelle der Innovation: Prozessbedarf
Zusammenfassung: Innovationen entstehen oft, wenn Möglichkeiten zur Optimierung oder Rationalisierung bestehender Prozesse erkannt werden.
Detaillierte Erläuterung: Die Innovationsquelle “Prozessbedarf” unterstreicht die Bedeutung des Erkennens von Möglichkeiten zur Verfeinerung bestehender Prozesse, um deren Effizienz und Wirksamkeit zu verbessern. Durch das Erkennen von Engpässen und Ineffizienzen innerhalb der bestehenden Arbeitsabläufe werden Unternehmen dazu angeregt, nach erfinderischen Lösungen zu suchen, die die betriebliche Leistung verbessern.
Aktuelle Beispiele:
- Schlanke Fertigung (Toyota): Die Einführung der Lean-Manufacturing-Prinzipien durch Toyota läutete eine transformative Ära ein. Dabei konzentrierte man sich unablässig auf Prozessverbesserung, Abfallreduzierung, Qualitätsverbesserung und betriebliche Effizienz. Diese Verfeinerungen haben die Fertigungslandschaft neu gestaltet.
- Amazons Innovation in der Lieferkette: Amazons kontinuierliche Innovation in der Lieferkette und im Logistikbetrieb ist durch Fortschritte wie Lagerroboter und Drohnenzustellung gekennzeichnet. Diese Innovationen optimieren die Lieferkette, was sich in schnelleren und effizienteren Dienstleistungen für die Kunden niederschlägt.
- Lean-Startup-Methodik: Die Lean-Startup-Methode steht für schnelle Iterationen, Feedback-gesteuerte Entwicklung und die Minimierung von Verschwendung im Produktentwicklungsprozess. Dieser Ansatz ist zu einem Eckpfeiler unternehmerischer Unternehmungen geworden, insbesondere im Technologiesektor.
Quelle der Innovation: Industrie- und Marktveränderungen
Zusammenfassung: Innovation entsteht häufig durch Veränderungen in der Branche und der Marktdynamik, die durch Faktoren wie gesetzliche Änderungen, sich verändernde Verbraucherpräferenzen oder demografische Veränderungen ausgelöst werden.
Detaillierte Erläuterung: die Innovationsquelle “Branchen- und Marktveränderungen” unterstreicht die Rolle von Umwälzungen bei der Neugestaltung der Unternehmenslandschaft. Unabhängig davon, ob sie von Änderungen der Rechtsvorschriften, einem sich wandelnden Verbrauchergeschmack oder einer veränderten demografischen Zusammensetzung herrühren, bieten diese Veränderungen Chancen für innovative Produkte und Dienstleistungen. Die Anpassung an diese sich entwickelnde Dynamik kann zu bedeutenden Fortschritten führen.
Aktuelle Beispiele:
- Elektroautos: Der Wandel in der Automobilindustrie wurde durch Veränderungen in der Branche ausgelöst, u. a. durch Umweltvorschriften und die gestiegene Nachfrage der Verbraucher nach umweltfreundlichen Transportmöglichkeiten. Dieser Wandel führte zum Aufkommen von Elektrofahrzeugen, wobei Unternehmen wie Tesla an der Spitze der Bewegung stehen.
- Pflanzliches und im Labor gezüchtetes Fleisch: Der Wandel der Ernährungsgewohnheiten hin zu ethischen und nachhaltigen Lebensmitteln hat das Wachstum von pflanzlichen und im Labor hergestellten Fleischprodukten vorangetrieben, die den veränderten Verbraucherwünschen entsprechen.
- Telemedizin: Branchen- und Marktveränderungen, die durch das Bedürfnis nach einem entfernten Zugang zur Gesundheitsversorgung vorangetrieben wurden, haben die Ausweitung telemedizinischer Dienstleistungen katalysiert, die zugängliche und bequeme Gesundheitslösungen bieten.
Quelle der Innovation: Demografische Entwicklung
Zusammenfassung: Innovationen können durch Veränderungen des Alters, der Größe oder der Zusammensetzung der Bevölkerung angeregt werden, da diese Veränderungen maßgeschneiderte Lösungen erfordern.
Detaillierte Erläuterung: Die Innovationsquelle “Demografie” unterstreicht die Bedeutung des Verständnisses und der Berücksichtigung der unterschiedlichen Bedürfnisse und Präferenzen verschiedener demografischer Gruppen. Da sich die Bevölkerung in Bezug auf Alter, Größe und Zusammensetzung weiterentwickelt, können Unternehmer und Unternehmen Chancen nutzen, indem sie Produkte und Dienstleistungen entwickeln, die auf diese sich entwickelnden demografischen Gruppen zugeschnitten sind.
Aktuelle Beispiele:
- Ruhestandsplanung für Babyboomer: Das Älterwerden der Baby-Boomer-Generation hat eine Nachfrage nach maßgeschneiderten Finanz- und Gesundheitsdienstleistungen geschaffen. Innovationen in den Bereichen Ruhestandsplanung und Seniorenbetreuung sind entstanden, um diesem demografischen Wandel Rechnung zu tragen.
- Online-Lernplattformen: Online-Lernplattformen wie Coursera und edX richten sich an Lernende aller Altersgruppen und bieten verschiedene Kurse und Programme an, die den unterschiedlichen Bildungsbedürfnissen der verschiedenen Bevölkerungsgruppen gerecht werden.
- Apps und Produkte für alternde Bevölkerungsgruppen: Die Entwicklung von Anwendungen und Produkten, die auf die Gesundheits-, Mobilitäts- und Zugänglichkeitsbedürfnisse älterer Bevölkerungsgruppen abzielen, wie z. B. Apps zur Erinnerung an die Einnahme von Medikamenten und seniorenfreundliche Smartphones, ist eine Reaktion auf den demografischen Wandel.
Quelle der Innovation: Veränderungen in der Wahrnehmung
Zusammenfassung: Innovationen können ihren Ursprung in Veränderungen kultureller Normen, Einstellungen und Werte haben, da diese veränderten Wahrnehmungen Chancen für neuartige Produkte und Dienstleistungen schaffen.
Ausführliche Erläuterung: die “veränderte Wahrnehmung” als Quelle von Innovationen unterstreicht den dynamischen Charakter von kulturellen Normen, Einstellungen und Werten. Wenn sich gesellschaftliche Sichtweisen verändern, ebnet dies den Weg für innovative Produkte und Dienstleistungen, die mit diesen sich verändernden Wahrnehmungen in Einklang stehen. Das Erkennen und Ausnutzen dieser Veränderungen kann zu bahnbrechenden und wirkungsvollen Innovationen führen.
Aktuelle Beispiele:
- Pflanzenbasierte Ernährung: Die zunehmende Akzeptanz der pflanzlichen Ernährung aufgrund von Gesundheits- und Umweltbedenken hat zu einer Vielzahl von veganen und vegetarischen Lebensmitteln geführt, die der veränderten Wahrnehmung einer ethischen und nachhaltigen Ernährung Rechnung tragen.
- Umweltverträgliche Produkte: Das gestiegene Umweltbewusstsein hat in verschiedenen Branchen die Ära der umweltfreundlichen und nachhaltigen Produkte eingeläutet und spiegelt die veränderte Wahrnehmung der Umweltverantwortung wider.
- Digitale Kunst und NFTs: Die Kunstwelt befindet sich derzeit im Wandel, da digitale Kunst und NFTs die traditionellen Vorstellungen von Kunstbesitz und -wert in Frage stellen. Diese veränderte Wahrnehmung hat Künstlern und Sammlern neue Möglichkeiten eröffnet.
Quelle der Innovation: Neues Wissen
Zusammenfassung: Innovationen sind oft das Ergebnis von Fortschritten im wissenschaftlichen oder technischen Bereich, wobei Durchbrüche und Entdeckungen Möglichkeiten für revolutionäre Innovationen schaffen.
Ausführliche Erläuterung: Die Innovationsquelle “Neues Wissen” unterstreicht die tiefgreifende Bedeutung von Durchbrüchen und Fortschritten im wissenschaftlichen und technischen Bereich. Wenn Forscher neue Einsichten oder Prinzipien erschließen, eröffnen sich Möglichkeiten für revolutionäre Innovationen in einem breiten Spektrum von Bereichen. Die Anwendung dieses neuen Wissens führt zu transformativen Veränderungen.
Aktuelle Beispiele:
- CRISPR-Gen-Editierungstechnologie: Das Aufkommen von CRISPR-Cas9, einer revolutionären Gen-Editierungstechnologie, ist das Ergebnis eines Durchbruchs in der Molekularbiologie. Ihr Potenzial, Medizin, Landwirtschaft und Biotechnologie durch präzises Gen-Editing zu verändern, ist ein Beispiel für die Macht des neuen Wissens.
- Fortschritte bei der künstlichen Intelligenz (KI) und dem maschinellen Lernen: Die kontinuierlichen Fortschritte im Bereich der künstlichen Intelligenz und des maschinellen Lernens haben zu Innovationen wie autonomen Fahrzeugen, vorausschauenden Analysen, virtuellen Assistenten und einer Vielzahl von Anwendungen in verschiedenen Branchen geführt.
- Nanotechnologie in der Materialwissenschaft: Innovationen in der Nanotechnologie haben die Entwicklung neuartiger Materialien mit einzigartigen Eigenschaften ermöglicht. Diese Materialien finden Anwendung in der Elektronik, Medizin und Werkstofftechnik und eröffnen neue Möglichkeiten der Produktentwicklung.
Sprache und Stil sollen den Geist und die Terminologie von Peter Drucker widerspiegeln und helfen, die Bedeutung und das Potenzial dieser Innovationsquellen in der heutigen wirtschaftlichen und technologischen Landschaft zu vermitteln.