
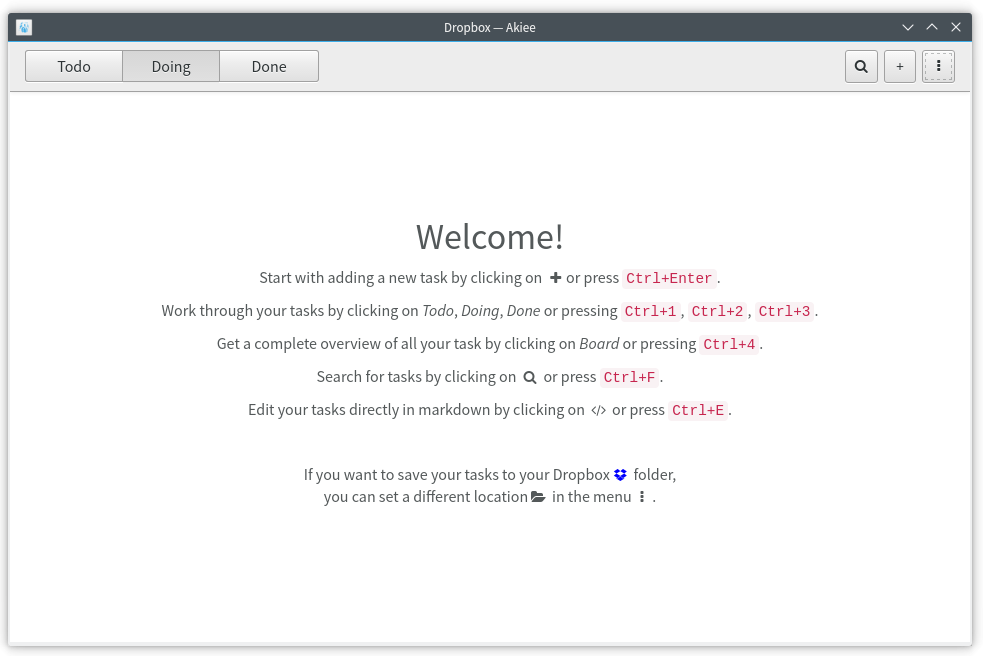
Ich habe Akiee Version 0.0.4 veröffentlicht. Dieses Release verbessert die User-Experience in einigen Details.
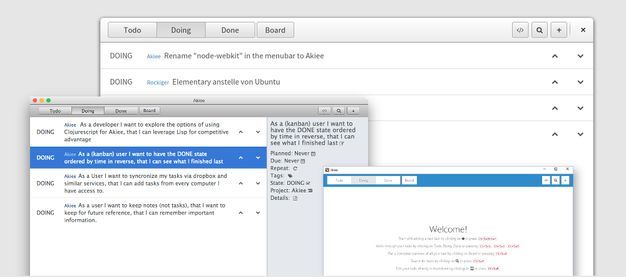
So wurden die Ansichten für den Source-Code der Markdown-Datei und für die Gesamtübersicht (Board-View) in das Menü verlegt, weil ich sie selbst kaum benutzt habe und sie aus meiner Sicht nicht so oft benutzt werden sollten.
Wiederholende Aufgaben werden nun wieder auf TODO gesetzt, wenn sie abgeschloßen wurden. Beendete Aufgaben bekommen ein Erledigungsdatum, damit man nachschauen kann, wann eine Aufgabe beendet wurde. Dies gilt auch für sich wiederholende Aufgaben, sie bekommen als Erledigungsdatum das Datum der letzten Erledigung.
In der DONE-Ansicht werden nun alle erledigten Aufgaben in chronologischer Folge angezeigt, da man so besser nachschauen kann, was man in letzter Zeit erledigt hat.
Um den Backlog besser zu ordnen, kann man nun einzelne Aufgaben an das Ende oder den Anfang verschieben.
Wer seine Aufgaben über Cloud-Storage-Dienste wie Dropbox, OwnCloud oder Syncthing abgleichen möchte, kann dies nun tun. Man wählt einfach ein synchronisiertes Verzeichnis als Ort zum Speichern der Aufgaben an.
Zusätzlich habe ich Akiee deutlich schneller gemacht. Zum einen läuft Akiee nun auf Electron und zum anderen wurde die Darstellung überarbeitet, damit sie schneller angezeigt wird. Dank Electron gibt es jetzt Downloads für jegliche erdenkliche Plattform und in jedem erdenklichen Paketformat.
Die User Storys für Akiee 0.0.3
- Port from Node-Webkit to Electron.
- As a (kanban) user I want to have the DONE state ordered by time in reverse, that I can see what I finished last.
- When I am ordering my backlog, I want to put Tasks from the end of the backlog to the top.
- Dropbox support.
- Refactoring – Speedup
- Move to electron for better toolkit and faster user interface.
- Test Section aus dem Reagent Cookbook durcharbeiten und auf Akiee anwenden – Make Akiee ready for mobile.
- Try to speed up akiee with cursors.
- When I „done“ a repeating task, I want that it is put to TODO again, but I want to see it in the DONE view.
- Move Code-View and Board View to Menu, because it is almost never used.
Geplante Features
- Mobile App to View task and add new ones.
- Zim integration.
- Markdown mode for zim.
- When I enter a new task, I want to able to add more information to it without leaving my current view.
- When I am scanning through a list in Akiee, I want to be able to use arrow-, page-, end- and pos1 keys.
- When I am using Akiee a lot, I want to be able to donate somthing to the author, that I can help with / influence the development of Akiee.
- When I am ordering my tasks, I want to be able to move them by drag&drap, because it is much faster, than using the arrow-buttons.
- When I have larger tasks/stories (like writing a test article), I want to be able to divide it in sub-tasks.
Downloads
- Linux AppImage 64 bit
- Linux AppImage 32 bit
- Ubuntu 64 bit
- Ubuntu 32 bit
- Mac OS X
- Windows 64
- Windows 32
Releases für weitere Platformen findet ihr im Release-Repo auf GitHub.
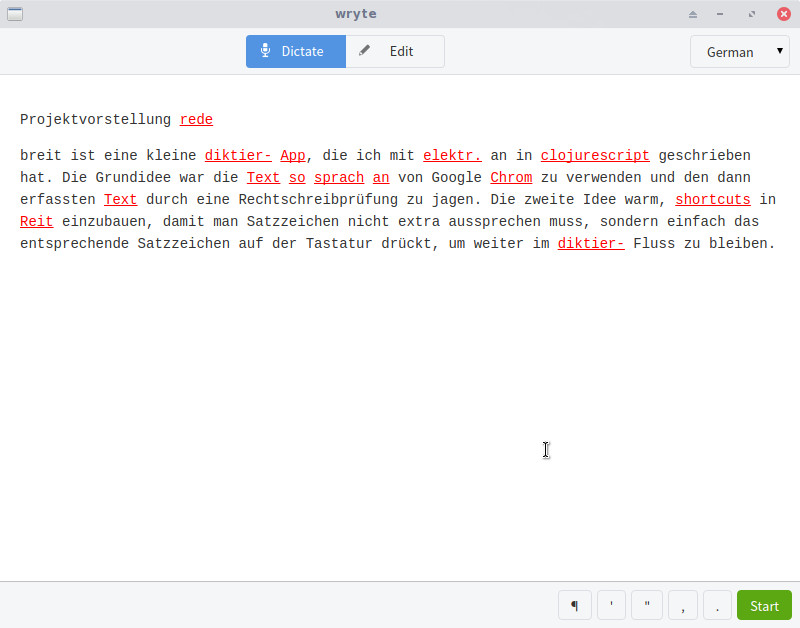
 wryte ist eine kleine Diktier-App, die ich geschrieben habe. Die Grundidee ist, dass man am besten so schreibt, wie man spricht. Was liegt da also näher, als wirklich zu sprechen.
wryte ist eine kleine Diktier-App, die ich geschrieben habe. Die Grundidee ist, dass man am besten so schreibt, wie man spricht. Was liegt da also näher, als wirklich zu sprechen.