This tutorial is a bit outdated. We created a new at: React with WordPress Tutorial
Please post support requests on https://wordpress.org/support/plugin/reactpress/.
Why React and WordPress
WordPress and React are a killer combination to develop web apps.
With WordPress you get:
- easy content management for help pages, your landing page, your blog, and your other marketing activities
- secure and proven user management
- over 100.000 plugins
- a lot of flexibility over time to change the character of your site
React brings you the largest ecosystem to build great rich JavaScript apps that allow a simple data model, good performance and are easy to test.
For example, if we want to write a new revolutionary email app, we can write the interface of the email client with React, but for everything else use WordPress. So while you’re developing your app, you might want to:
- choose and install a theme
- create a landing page for your app
- add a form to collect email addresses
- create a blog and publish your posts on Twitter to promote your app
- optimize your site for search engines
Later it might be useful to
- offer a paid membership
- create a forum or FAQ
- create separate landing pages
- all this can easily be done with WordPress, without writing a single line of code.
Embedding a React app into WordPress with ReactPress

While there are other ways to integrate React with WordPress, the ReactPress plugin is the easiest to embed a React app into a WordPress page and lets you use create-react-app without any custom build configurations.
Not only does ReactPress automate the React integration for you, but it also ensures a seamless development experience, by running your local React dev server with the theme of your WordPress site.
Why not just use headless WordPress with SSR?
I know that headless WordPress with Next.js, Gatsby, or Frontity is all the rage right now, but with these solutions, you add a layer of complexity to your app, and more importantly, you lose a lot of the benefits of the WordPress ecosystem (themes and plugins).
The steps from development to deployment are:
Repeat steps 3, 4, and 7 until your app is finished.
Setup your local dev environment.
To develop React apps your WordPress installations need access to:
- and a POSIX-compatible system (Windows support is experimental)
For Windows users, we recommend using WSL-2.
Install ReactPress on your local WordPress installation
In your local WordPress, go to plugin installation, search for ReactPress, install and activate the plugin.
Create a new React app
To create a new app from the command line, open a terminal and navigate to the apps directory of the ReactPress plugin.
Use npx create-react-app [your-app-name] in the apps directory.
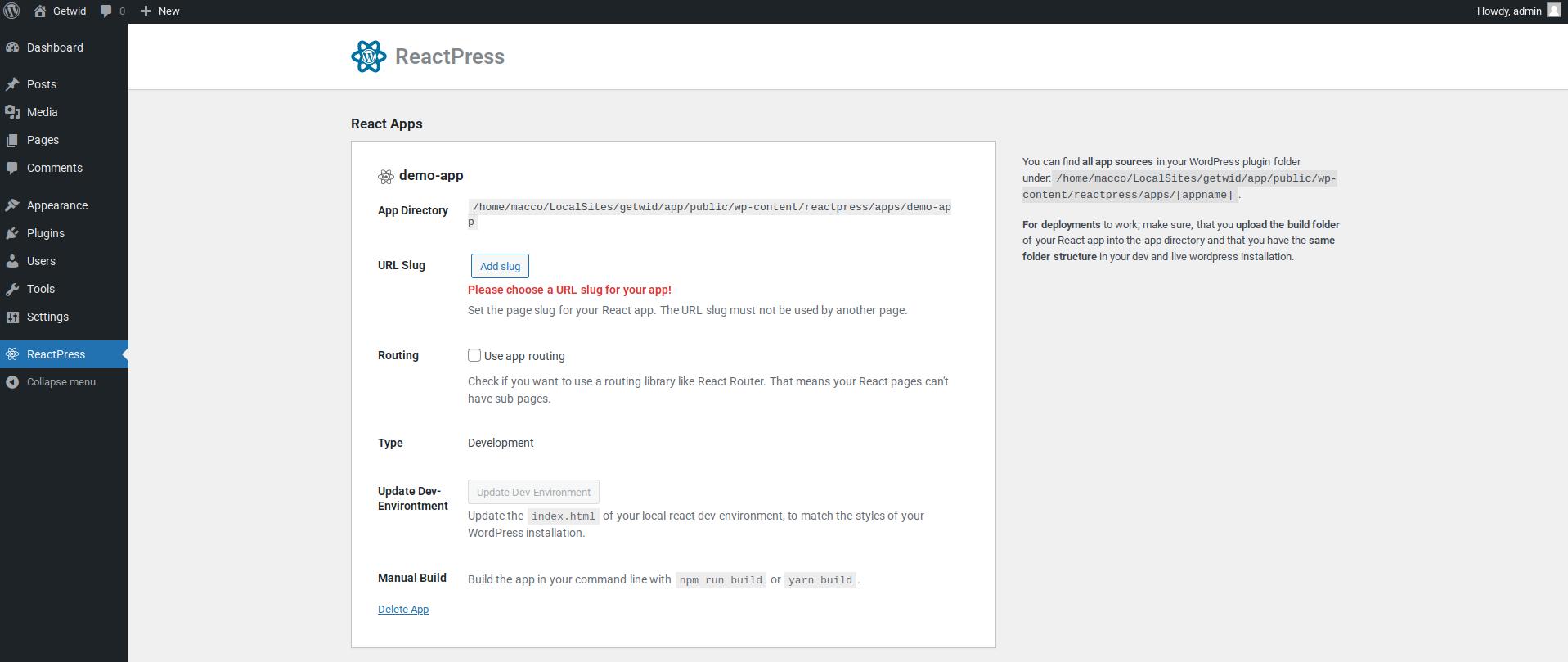
Then go to the ReactPress page in your WordPress admin. If you already opened the ReactPress page before, reload it.
You then will see the new app in the admin. Next, choose a URL Slug for your app. This will create a new page with the given slug. Make sure the slug you select is not taken by any other page/post of your site.
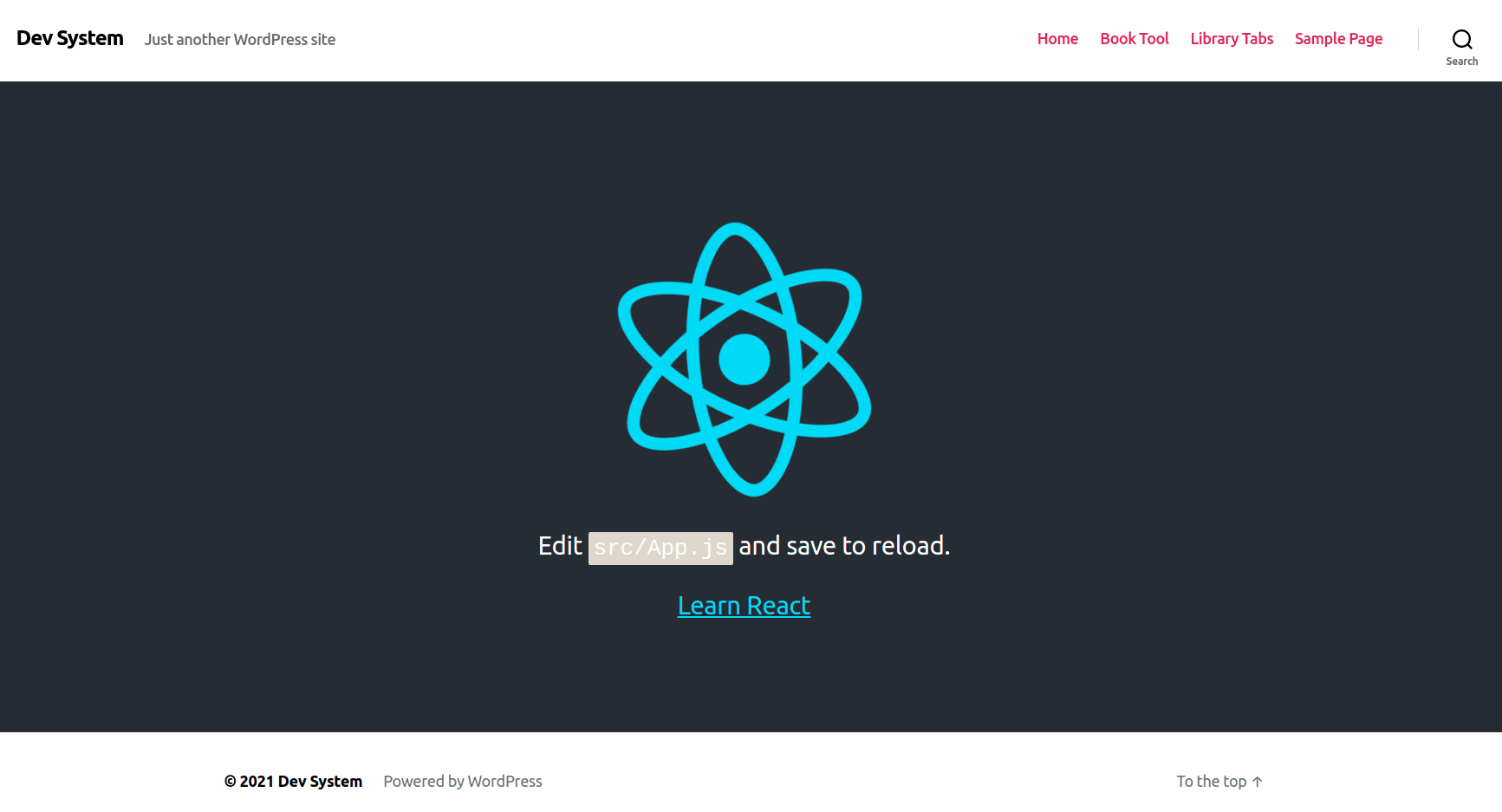
Go back to your console, start the React app with npm start or yarn start. Your React app should be running with the styles of your WordPress site.

Develop your React app
Now you can develop your React app as you are used to. Use WordPress’s built-in REST-API to get data or use the WPGraphQL plugin if you prefer GraphQL.
Build the app
If you want to deploy to your live site, build your app from the command line with
yarn build
Install ReactPress on the live WordPress site
Before you upload your React app, install ReactPress on your live site, like on your local installation.
Create the same app folder there
Create the same React app folder on your live system, that you created on your local system. Important! Use the exact same directory name as on your development server.
Upload the build of your React app to your live site to deploy it.
Finally, upload the build of your React app. Upload the build folder of your local React app to the app on your live system.
The ReactPress admin shows where your apps are located. It will be something like this: .../htdocs/wp-content/plugins/reactpress/apps/[your-appname].
If you click on the URL slug of your React app in ReactPress you should see your React app on your live system.

Where to go from here?
You should be able to create React app embedded in WordPress now. If you have the next big app idea you are ready to start.
If you have any questions, let me know in the comments.

Hi dear, great contribution! Im trying to use it to edit a react js file thought WordPress, would this work? I could not go further because the Virtual Maschine is not able to run properly, so I will try to install in another PC.
What do you mean with editing a reactjs file? You can use ReactPress to add whole React projects to your WordPress site.
Thanks for the tutorial (and the plugin!). One question: is it possible to use this to create a React component that can be rendered within the existing WP-generated DOM? For example, to use React to generate a form that appears in a page (for example by defining a shortcode that will output the necessary JS)? Or is this approach only useful if React handles the whole interface?
Thanks!
The plugin embeds the React app into the DOM of the WP instance. It creates a page were it renders the React app. If would like to use your React app in a different content type, you would need to delete the created page, create the content you would like and use the same slug as the deleted page had. Then you would need to insert some custom html into that content.
Long story short: It works, but it is cumbersome. You can add a React app only to one piece of content. You can’t reuse it.
New to WordPress. It sounds like I have to run WordPress locally? Is my WordPress plugins folder located on my machine? I’ve never heard of that. I just sign into the admin page and do things there.
Hey Dan,
yes you need a local WordPress installation. In that installation there is a pluginfolder in which you will develop your React app.
thank you !
can my webapp use data and interaction from custom field/custom post/metabox of my wordpress ?
for example : let’s just say i have already a wordpress blog recipe
and a webapp where users can add recipe in a calendar!
question:
can i dev a webapp that will enable user to add recipe from my blog wordpress to the app calendar ?
@Fred Yes, it can. You need to use the WordPress REST-api or the GraphQL interface provided by the WPGraphQL-plugin.
But this is nothing special from the plugin. You as the app developer are responsible to communicate with your backend. The only thing ReactPress provides directly attached to the
window-object is the user information atwindow.reactPress.Could I use this approach to create a Slider for my Home Site? So it would end up as a plugin/block or inside a theme which i get by shortcode.
Hi Michael, I doubt that this is the easiest approach to create an image slider for WP. You can however embed your React app into your home page, if you show a static page on your home page. Shortcodes are not supported, you have to embed your React app into the main content of a page.
What an amazing concept. I wish I could get it to work. typically I develop on windows and deploy to linux. I cannot get it to work on windows. when going to the app I get the following :
Warning: include(C:laragonwwwtaraseasonalswp-contentpluginsreactpress/templates/react-page-template.php): failed to open stream: No such file or directory in C:\laragon\www\taraseasonals\wp-includes\template-loader.php on line 106
It’s hard for me to debug your dev environment. Even more on Windows. Did you try to use Local by Flywheel as dev environment? In my tests, it worked fine, even on a virtual machine with Windows.
Hi, I tried to get this working, but when I go to the live server it fails to load the pages in because it loads: https://example.combuild/static/css/main.9d5b29c0.chunk.css and is missing the intermediate path to find the actual values.
windows not important. the production rollout will be on linux.
I just created a ubuntu 20.04 VM with apached, mysql. installed wordpress on the root and installed build version of my-react-app on the same apache2 instance on a different port. both wordpress and my-react-app are working as expected.
1) installed reactpress on wordpress
2) created a reactPress app type=”Deploy an already build app”
3) copied the content in my-react-app/build to the reactpress /apps folder.
4) set slug for React App
When I browse wordpress/my-react-app-slug, I get a 404 error:
Not Found
The requested URL was not found on this server.
Apache/2.4.41 (Ubuntu) Server at 192.168.1.46 Port 80
I feel I’m missing a step.
how can I debug this?
Hello ryan,
it seems your server root is not set. Please refer to this thread on how to fix this: https://wordpress.org/support/topic/issue-running-build-app/. Let me know if this helps.
Hello afshin,
it seems, that you didn’t build your react app with ReactPress inside an WordPress installation. This is mandatory, you need to add the pageslug first. React changes the configuration of your create-react-app.
It is mandatory that you build your app with ReactPress in WP site that matches the structure of your live site. Otherwise this will not work.
Please post further support question on https://wordpress.org/support/plugin/reactpress/
I tried it still 404 error.
just added the topic to the plugin support forum.
Images referred in my app from my public folder are no showing up. I tried to keep it in assets and import, then also they aren’t showing up on WordPress site. Although they work fine on localhost.
Any solution will be much appreciated.
Did you follow all the steps from the usage information in that exact order? https://wordpress.org/plugins/reactpress/
If yes, please open a forum topic in https://wordpress.org/support/plugin/reactpress/
Great article! Thanks for the tips.
I am looking to deploy to WordPress a react app I built with Create React App that is all finished up.
I didn’t start this project with React Press and I only have access to the clients’ admin panel.
Is it possible to achieve this?
Yes, this should be possible. But you have to rebuild the project locally first. The only difference is that you have to copy your React project to the apps folder instead of using create-react-app in the apps folder.
Install a local WordPress dev environment. I recommend Local (https://localwp.com/). Install ReactPress there.
To build your app follow these steps:
copy your project to [PATH_TO_PLUGINS]/plugins/reactpress/apps/
Click on the slug in the WP-Admin and your built app should be there.
Great concept! As I feel, here we are using two environment:
1. frontend as reactjs
2. backend as wordpress
But, one thing is making me confuse, wordpress is having its own routing and react is having its own. I am not sure that we can use react on wordpress as somewhat both are creating their own front-end. For example, if we talk about header part. The wordpress has its own header, which internally called into the php file. But if we want to use react component has header. I am not sure, how its going to work. The other thing is routing. react app use its own routing. So, we can use either one at a time.
But, here what I understood, we are using reactjs as a stand-alone application inside the wordpress eco-system using wordpress REST APIs. That is the great concept. Then again the question is why then both the apps into one eco-system. We can use wordpress installation as separate installation and use it only for the content management (as I usually does for react application as a backend for database). The react then can be used as a main application, which gets data from the wordpress REST API. Just a thought!!!
Hello Nishant,
For the first part:
You wouldn’t create a header in your React app if you don’t need it. You can choose different WP page templates where you insert your React app. Let’s say want to add a calculator to your site. You would just add it to a page, and there you have it: a calculator that is written with React.
But let’s look at a more complex example. Let’s say you want to recreate GMail with WordPress and React. You could use an empty page template for your React app, where you create your React app with a custom header. As for routing, let’s say you have your React app at /inbox. React router should work relative to the path of the WP page. From there your routing should work as normal, instead of /email/1 you would have /inbox/email/1.
Regarding your second question
The advantages of using React inside of WP instead of using a React SSR solution with WP as the headless CMS backend are:
Non-technical users can make changes to the site. Let’s say your marketing department wants to add an email newsletter. They install a plugin and that’s it. No need to change something in Next.js theme to reflect that.
Hope that clarifies things.
Just noticed your reply. Thanks so much! I’ll give that a shot for sure!
When you mention ‘install reactpress there.’ relating to localWP, do you mean opening the wordpress admin from inside local (by using that admin button on the top right) and installing the plugin that way? Or install the plugin before setting up local? or is there another way to install plugins through Local? sorry for all the questions, I have no idea about WP.
Hey there, disregard the last comment. I got it figured out! But it seems like styled components doesn’t work with the plugin 🙁 Thanks for all your help!
Doesn’t work in which way? Styled-components will only affect your React app not your WP site.
Great guide, just what I was looking for!
With this approach, can we actually hide the react app behind a login? So you can only access the react app if you are logged into WP.
Yes, easily.
Just hide the page with the slug you choose for a certain user type. You can rely on WPs auth system.
My website is hosted on Bluehost. I have activated the plugin ‘reactpress’, but the problems that I am facing is:
1) After installation like in the above video it is written ‘create react app, in the LHS pane where the user clicks to open a new page from where he is able to create the app in wp itself. The issue with mine is that firstly instead of ‘create react app’ it is only ‘reactpress’ when I click on reactpress, a new page opens which tells me to make an app using wp-cli. I am not able to see the option where I can Create a new React app from your local WP admin itself.
2) How do I access my wp-cli?
Hello himanshu,
I am sorry, the video is outdated. I have to update the documentation. To use the ReactPress:
Develop your app, changes will automatically hot reloaded.
Upload the build folder from your dev system under …/wp-content/reactpress/apps/[your-app-name] to the same directory onto your live server.
Open the React app under [your-domain]/[your-slug].
I try to update the video as fast as I can.
Hello, I’m using ReactPress in my live site which is hosted with a company and it is working fine, but if I try to access the URL from another computer it doesn’t work, also, if I logout from the live WP backend and restart my computer the app stops.
Hello Vinicius,
that sounds strange. Did you try to use the development server after restart? It will be closed if you shutdown/reboot your computer and can’t be accessed from other computers. You have to build and deploy your React app.
Please post further support requests on https://wordpress.org/support/plugin/reactpress/
so I am having a problem with react-router-dom version 6. I have two route listing events and event detail … when I create route the traditional react-router way and create a build I don’t see my app getting rendered in #root of WP but when I use query params and rendered the components conditional that works but that is not what I needed because of the URL structure.
looking forward for some help
Did you save your permalink structure as described here: https://wordpress.org/plugins/reactpress/#how%20do%20i%20make%20react-router%20work? This is mandatory if you want react-router to work.
Please post further support requests on https://wordpress.org/support/plugin/reactpress/
Hi Marco! First of all thank you Very much for this amazing plugin..I enjoyed a lot using it. I have a question for you…I am planning to create a second react app for my wordpress site. Is it possible to have two react apps in the reactpress plugin at the same time? If so how would I do this. Thanks a lot in advance.
Hi! I’m using reactpress and everything works perfectly. I finished the main page and it is live. Now I would want to make a subpage in react. Is it possible to make multiple pages in react with reactpress, if yes then how?
Hey Raimond,
You can make multiple pages at the moment, but they need to be siblings. They can’t be children. A React app can’t have children.
Hi there,
Thanks for the plugin!
How do you access WordPress’s via AJAX from App.js?
How can we retrieve WordPress’s AJAX URL so I can use it with Axios?
axios({
url: ‘siteurl/my/theme/path/get_cat_info.php’,
method: ‘post’,
withCredentials: false,
data: {
cat_id: ‘catid’
},
headers: {
‘Content-Type’: ‘application/x-www-form-urlencoded’
}
}).then(function (response) {
console.log(response.data);
}).catch(function (error) {
console.error(error);
});
I know we have to localize a script in functions.php like this sometimes:
global $wp;
wp_localize_script(
‘somesite-main’,
‘wp_site_info’,
array(
‘home_url’ => get_bloginfo(‘url’),
‘ajax_url’ => admin_url(‘admin-ajax.php’),
‘site_name’ => get_bloginfo(‘name’),
‘curr_url’ => home_url() . ‘/’ . $wp->request
)
);
but not sure if this applies to ReactPress.
Thanks in advance!
You can use the WordPress REST API, which serves as a gateway for applications to communicate with your WordPress website by sending and receiving data in the form of JSON (JavaScript Object Notation) objects. It allows your React app to create innovative interfaces for managing and publishing your website’s content.
For convenience, ReactPress provides information about the WordPress API in the global JavaScript Object
reactPress. ThereactPress.apiproperty provides 2 things:1. the
nonceof the current user (can be an anonymous user) for authentication2. the current URL
rest_url) to the API of the WordPress installation.PS: Please post future support requests on ReactPress support page.
Wonderful, thank you!
Thank you for the tutorial, very useful.
please remember to copy the Build folder to your live server , I got error because I copied only the files inside it. You should copy the build folder itself
hello there. thanks for the information.
what I wanted to ask is that I’ve a WordPress site up and running which offers various services. (marketing agency site). and each service has a dedicated page which is obv static. now I want to make a react app and use the full app as a page such that when user click on the service, it redirects to the react app
And what is your question?
Great job creating this Plugin!
I am currently trying to embed a react app project to a WordPress site that is already deployed on a website hosting server and I can only access its contents through a file manager plugin. I tried all the steps and its working on my local but when I try doing it on the live WordPress site I get a “Couldn’t add page” error when adding a page slug. Is there a different approach to deploy a react app on a live WordPress site?
You could try to add the page by yourself. The newest version of ReactPress can use existing pages. The upload process should be the same.
Please refer for further support questions to the official forums on WordPress.org
Hi, Marco!
Great concept! Thank you for your work
I am trying to find a solution to an issue. I have a registered domain on WordPress. I created a web app using React (npm start), but I am unsure how to deploy the build to WordPress. Despite following the documentation, I am struggling to locate the path “/data/sites/web/[name-of-the-site]/www/wp-content/reactpress/apps”.
What I have:
– wordpress domain
– installed plugin ReactPress
– local website created using create-react-app on localhost
– macOs
What I need to do:
– move the build of the localhost website to the wordpress domain
Could you help, please?
Regards,
Bohdan
Did you try to create the path by yourself? Where is your local react app located?
Hi there.
I wanna install created React app to wordpress plugin.
Despite following the documentation, I don’t know way well.
Could you help, please?
Thanks.
Could you please post support requests on the official Forum on WordPress.org. Please adhere to the guidelines for posting. Just saying: “It doesn’t work.” will not help you.