Quick Start
Go to the “Add Plugins” page in your WordPress. Search for “reactpress”, install and activate it. Then create a React app in the app folder.
cd [path-to-your-wordpress-root]/wp-content/reactpress/apps/ npx create-vite [your-appname] --template react cd [your-appname] npm install
Start your WordPress development system and go to /wp-admin/admin.php?page=reactpress in your WordPress admin. Then add a target page to your app. Wait untill finished.
npm run dev
Then open http://localhost:5173/ to see your React app embedded in your WordPress design.
To see your app embedded in your WordPress development system use npm run build.
When you are ready to deploy your React app to your production system, follow the deployment guide.
Creating an app in ReactPress
You’ll need to have a running WordPress and Node >= 14 on your local development machine (but it’s not required on the WordPress server). You will also need a POSIX-compliant development system (macOS/Linux) and install ReactPress on all WordPress instances. Windows support is still experimental. We recommend Windows users to use WSL 2.
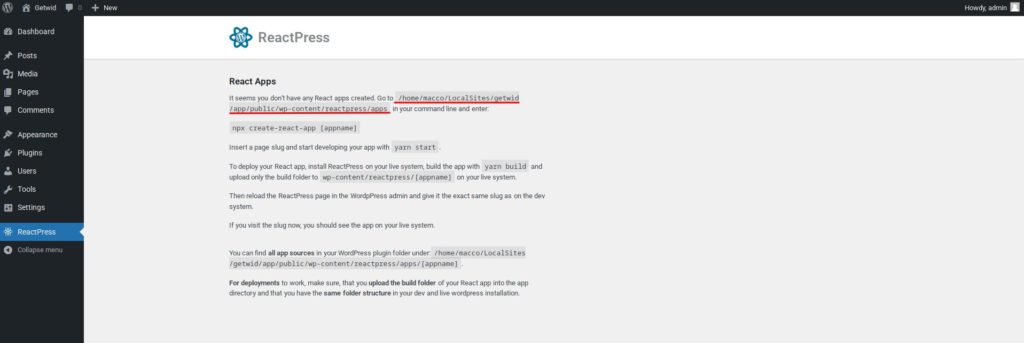
Change to the apps directory of ReactPress and create your React app. You find the path to the apps directory on the ReactPress admin page.

cd [path-to-your-wordpress-root]/wp-content/reactpress/apps/ npx create-vite [your-appname] --template react # or react-ts for TypeScript support cd [your-appname]
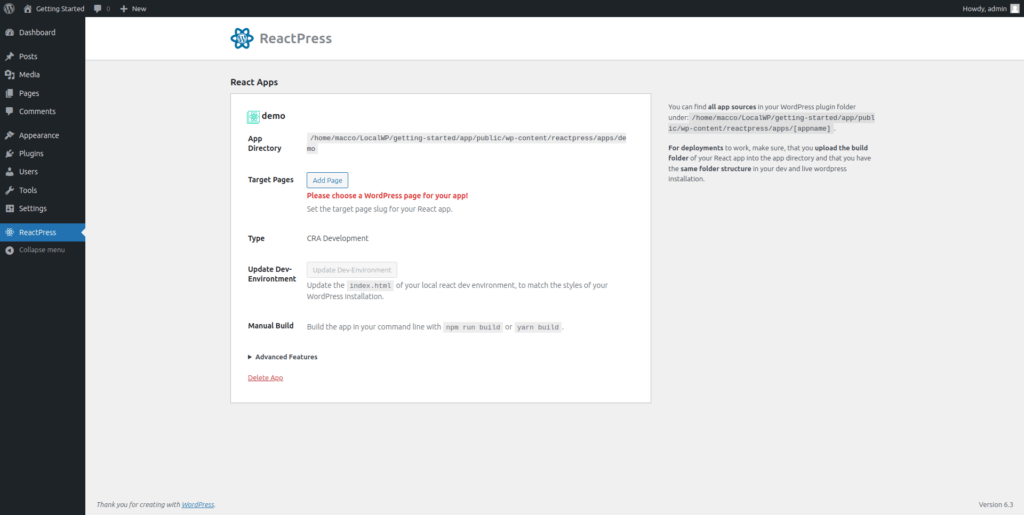
Go back to the ReactPress admin, reload the page, and you should see your React app.

Select a target or create a new one by entering a new name for your app (this may take a while). ReactPress will now create/update the page you selected given URL slug and download the content of this page to the index.html of your React app. You can now develop your React app with the theme of your WordPress.
If you change the theme of your WordPress, you need to click “Update Dev-Environment” to reflect the theme changes.
Start your development server to develop your app as usual.
npm run dev

To see your app embedded in your WordPress dev system, you need to build it. ReactPress makes sure that the build path of your React app is configured in the right way.
yarn build
Deploy to your WordPress production system
To deploy, you need to re-create the same app on your server. Except that you only upload the build of your React app.
Start with creating the same app directory in [path-to-your-wordpress-root]/wp-content/reactpress/apps/ on your live server.
Reload the ReactPress page and set the exact same configuration as on your development system. Make sure you use the exact options – otherwise the app won’t work as expected.
Upload the build folder from your dev system to …/wp-content/reactpress/apps/[your-app-name]/build onto your live server.
Open the React app under [your-domain]/[your-slug]. You should have a working app.